キトゥン
キトゥン今回はワードプレスで記事投稿をやって、ホームページを組み上げていくぞ。
 編集:キャット
編集:キャット前回の記事はこちらをみてね!
目次
記事を投稿しよう。
 キトゥン
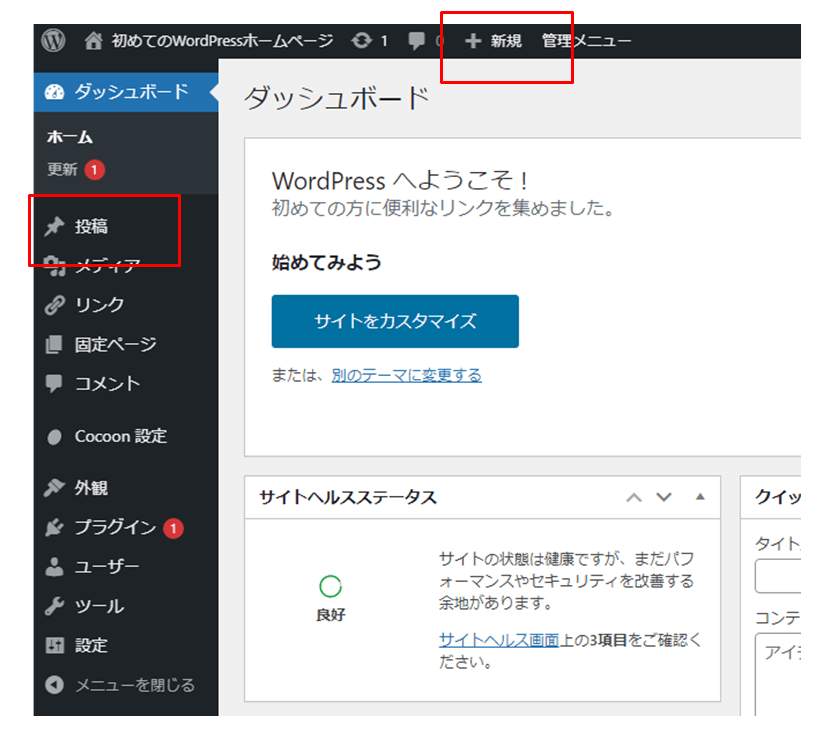
キトゥン管理画面左の「投稿」から、「新規投稿」または、上のメニューの「新規」から「投稿」だ。

 キトゥン
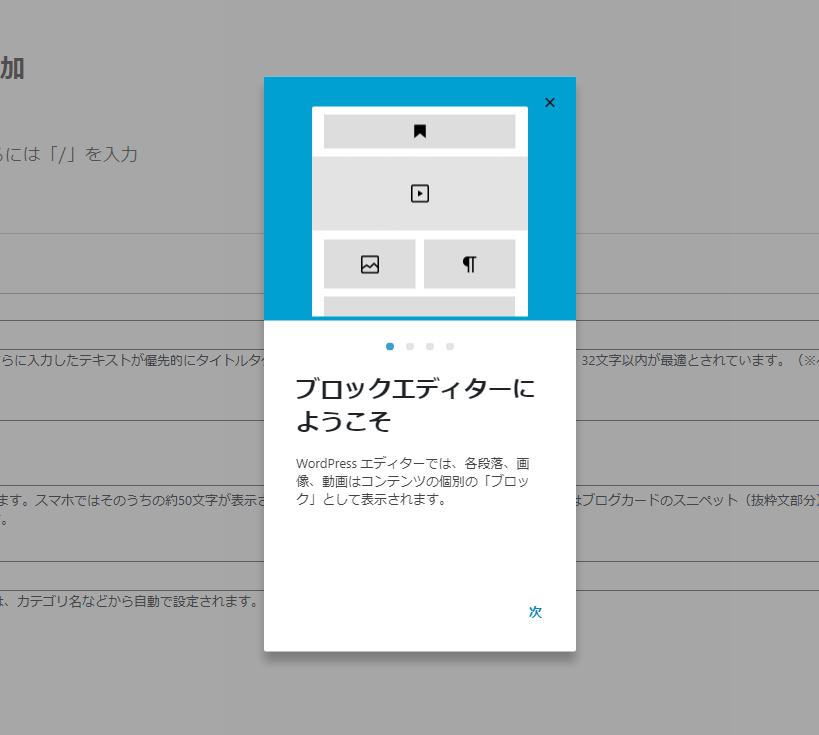
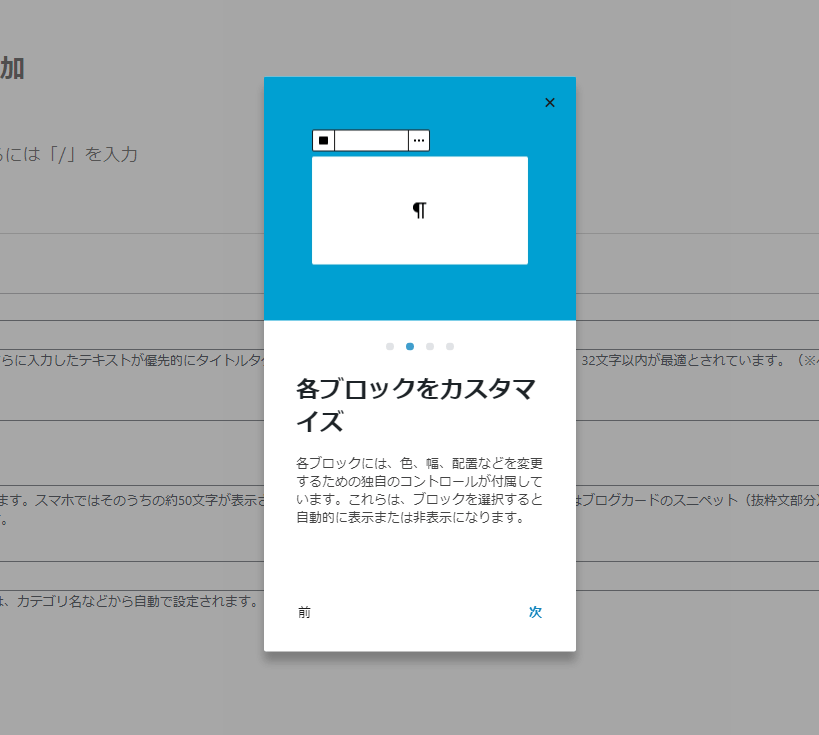
キトゥンすると、こんな画面になるので、ざっと読んでほしいぜ。




 キトゥン
キトゥン実はワードプレスの投稿画面がちょっと前に変わってな。これからする人は新バージョンで覚えてほしいぜ。正直、旧バージョンになれてるものとしては使いにくいし、有料のテンプレートでも新バージョンに対応してないものもある。前に紹介した「賢威」は大丈夫だけどな。
 キトゥン
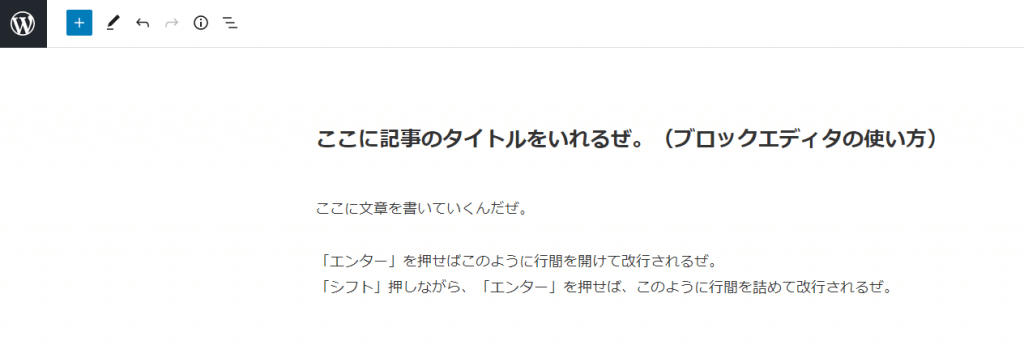
キトゥン投稿画面全体だ。

 キトゥン
キトゥン左上の「W」を押せば、管理画面のトップにもどるぜ。

 キトゥン
キトゥンここに記事のタイトルをいれるぜ。当然、あとから修正も可能だ。

 キトゥン
キトゥンそして、下に記事を書いていく。読んでるだけだとわかんないと思うから、実際にやってくれよな。

 キトゥン
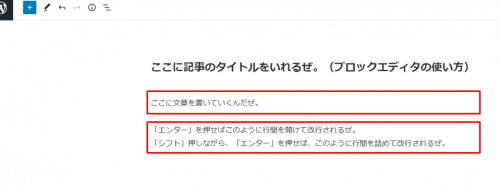
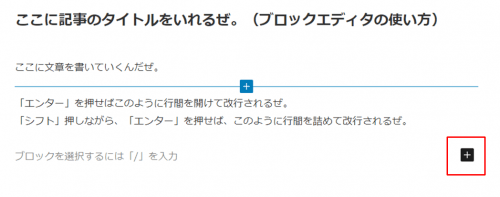
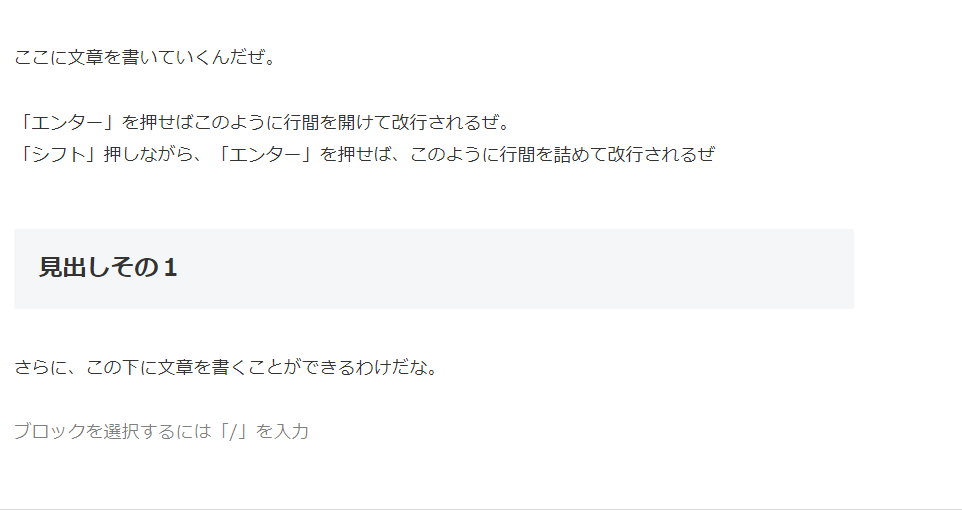
キトゥン見えないが下のようにブロックができているイメージだな。「enter」キーを押して改行した場合は、新しいブロックになって、「SHIFT」+「ENTER」はブロック内で改行がされているということだ。

 編集:キャット
編集:キャット管理画面に説明なさすぎ(怒)
 キトゥン
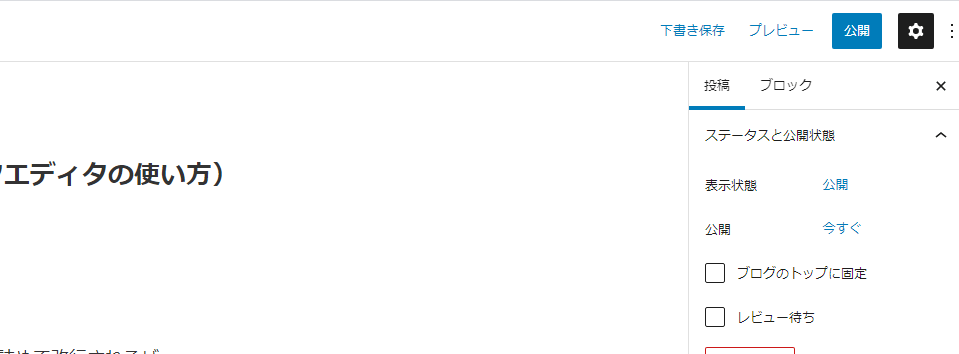
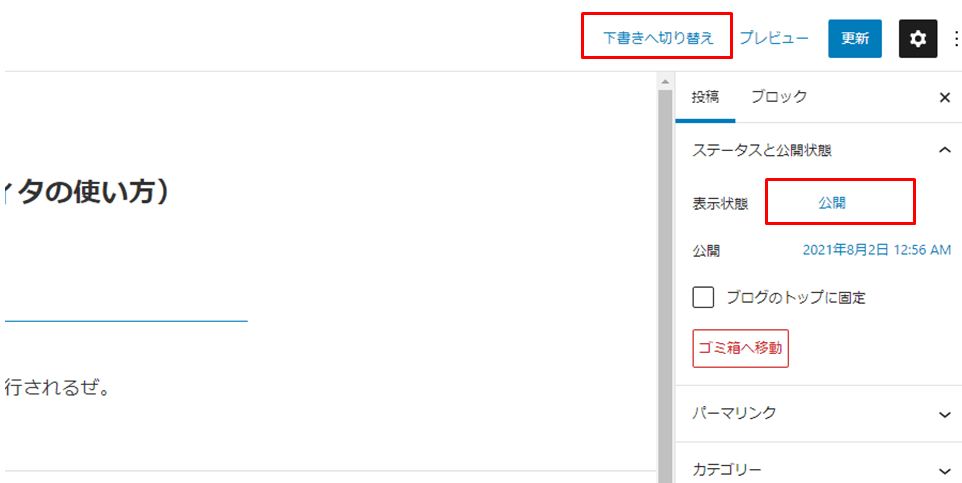
キトゥンそして、画面右上「公開」ボタンを押せば記事が公開される。

 キトゥン
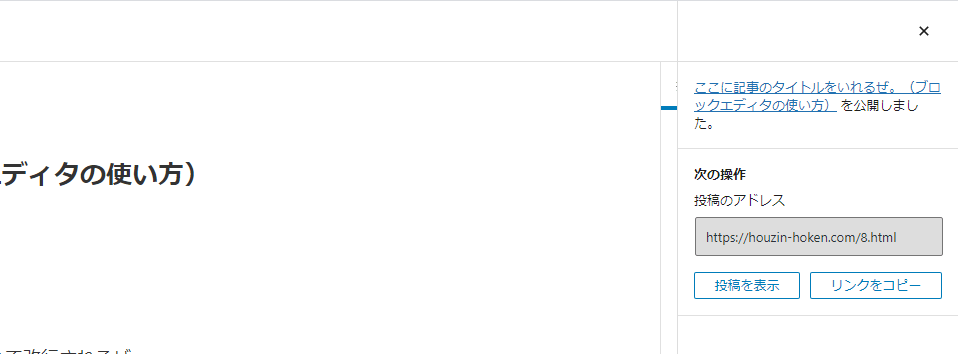
キトゥンそれでは投稿された記事を見てみよう。「投稿を表示」ボタンを押そう。
 編集:キャット
編集:キャット緊張するなあ。

 キトゥン
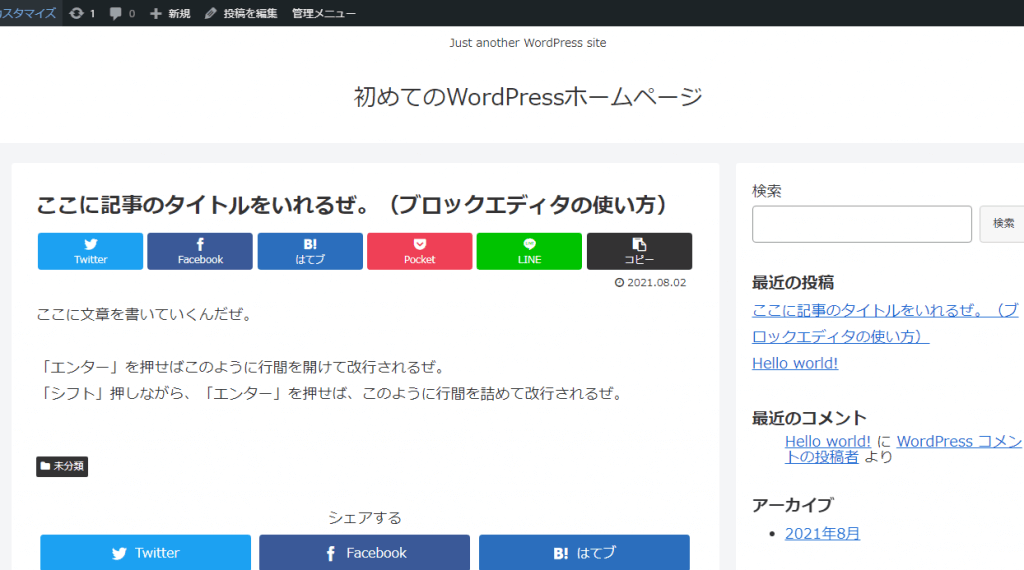
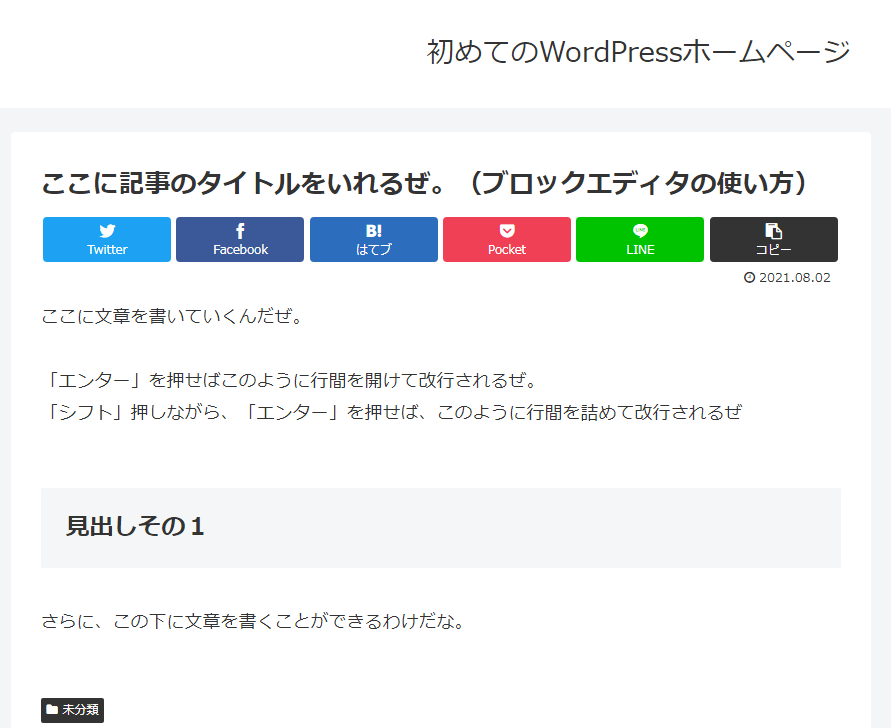
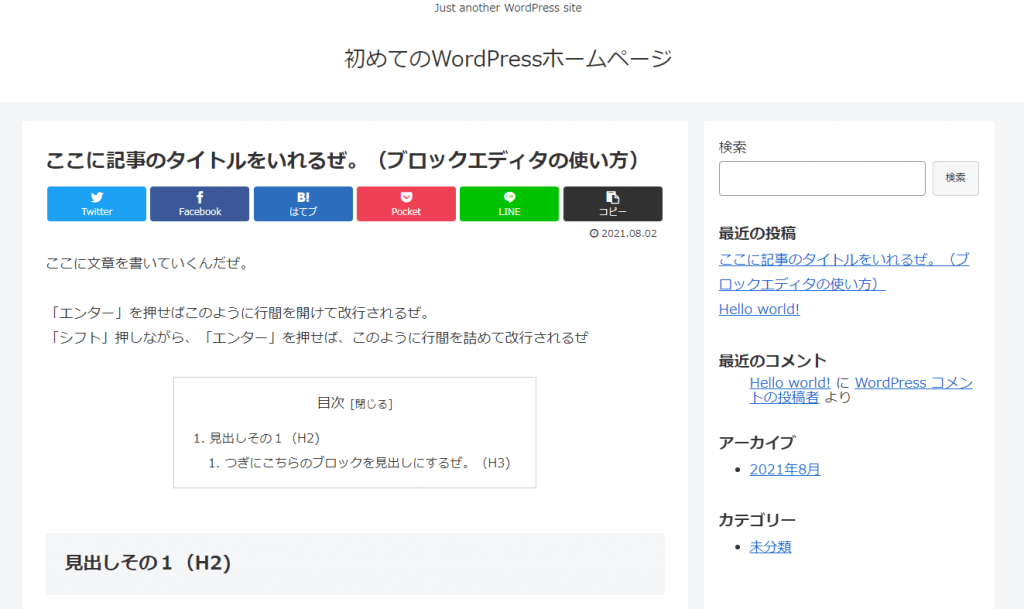
キトゥンこれが初めての投稿だ!

 編集:キャット
編集:キャットおおー!!って、でもまだ、人に見せたくない場合や修正したいはどうすんのさ。
 キトゥン
キトゥン修正、編集したい場合は画面上部の「投稿を編集」をクリックするか・・・

 キトゥン
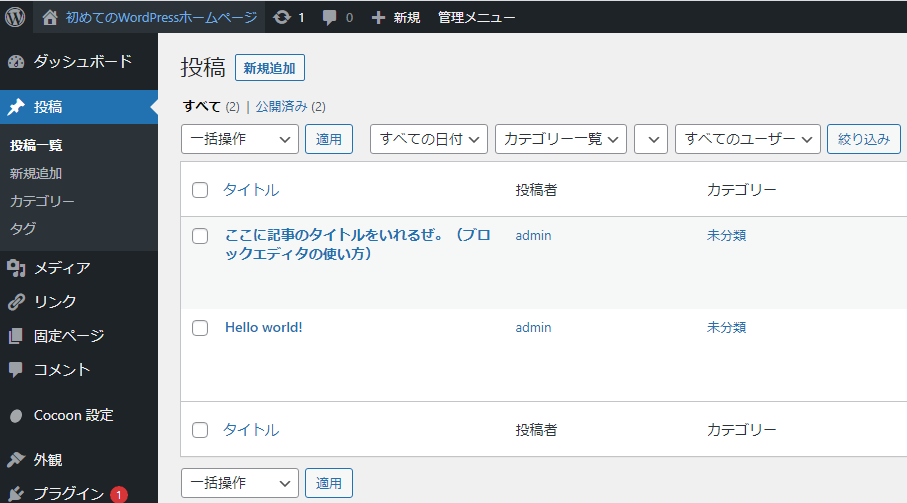
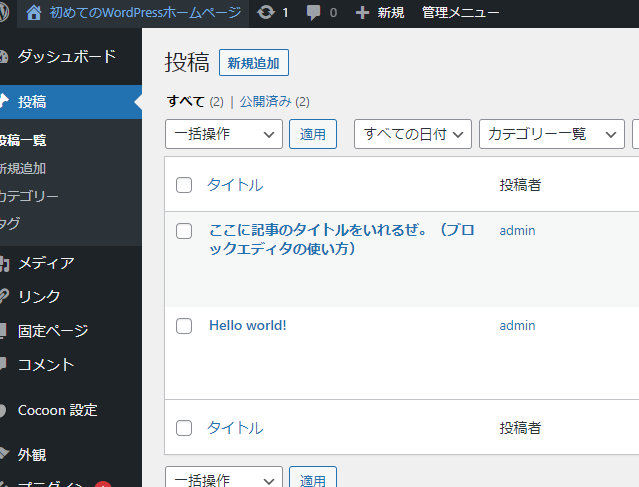
キトゥン管理画面トップから「投稿」→「投稿一覧」で投稿した記事が表示されるので、記事のタイトルあたりにマウスをもってきたら、「編集」というのが表示される。

 キトゥン
キトゥン投稿画面に戻るから、表示状態を「公開」を「非公開」にするか、「下書きへ切り替え」ると非公開になる。「更新」ボタンをおすと、記事は更新される。

見出しをいれよう。
 キトゥン
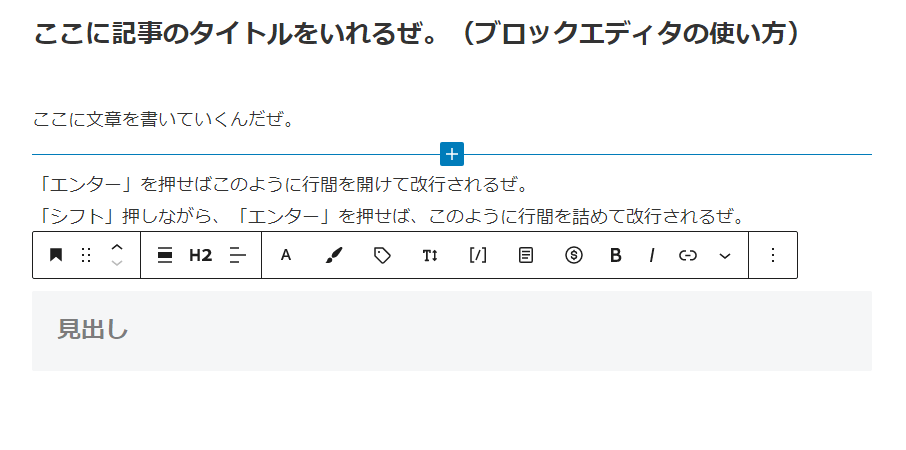
キトゥン見出しの入れ方は2つある。記事の末尾でエンターをおすと、次の行に「+」ボタンが表示される。

 キトゥン
キトゥン「見出しボタン」が表示される

 キトゥン
キトゥン見出しのブロックがここに挿入される

 キトゥン
キトゥン同じように、文章を書いていく。

公開した記事↓

 キトゥン
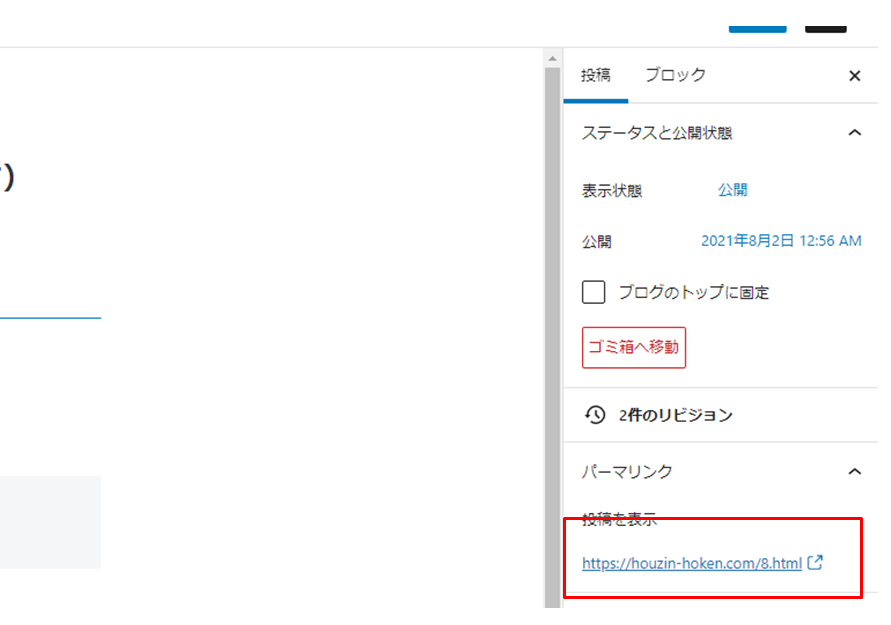
キトゥンなお、公開した記事は、「パーマリンク」ですぐに見ることができる。

先に文章をかいて見出しにする方法
 キトゥン
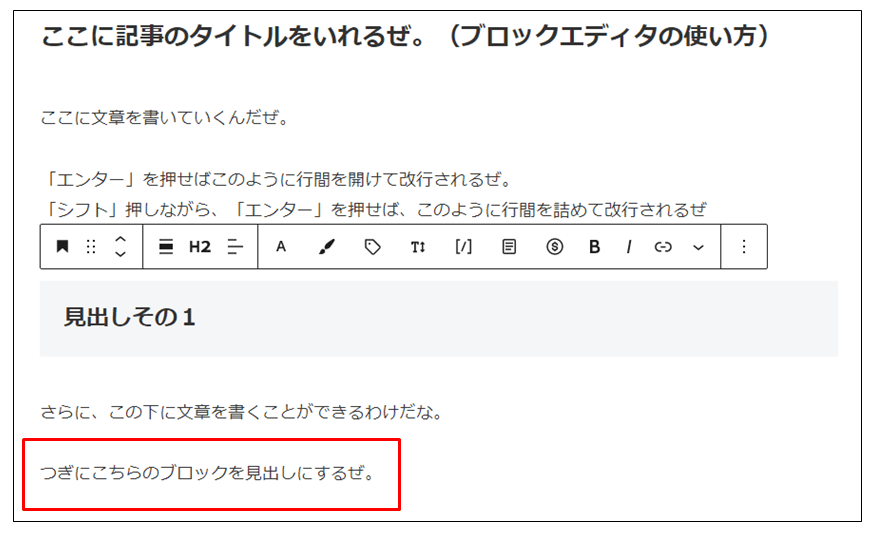
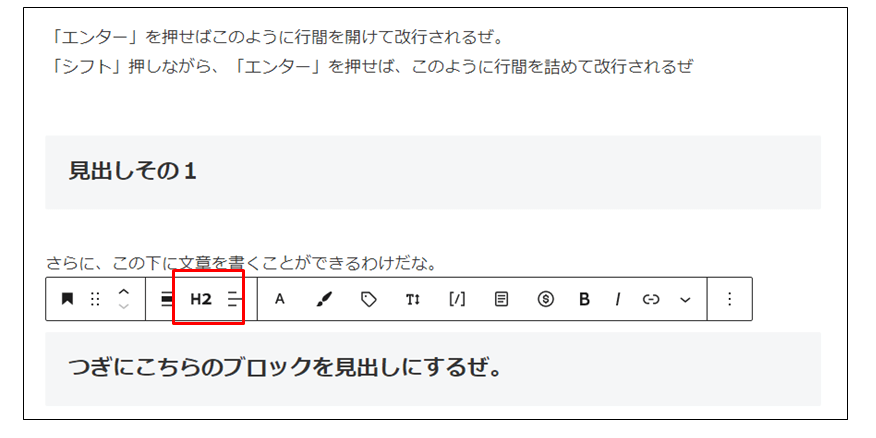
キトゥンまたは、先に文章をかいて見出しにする方法もある。下の文を見出しにしよう。

 キトゥン
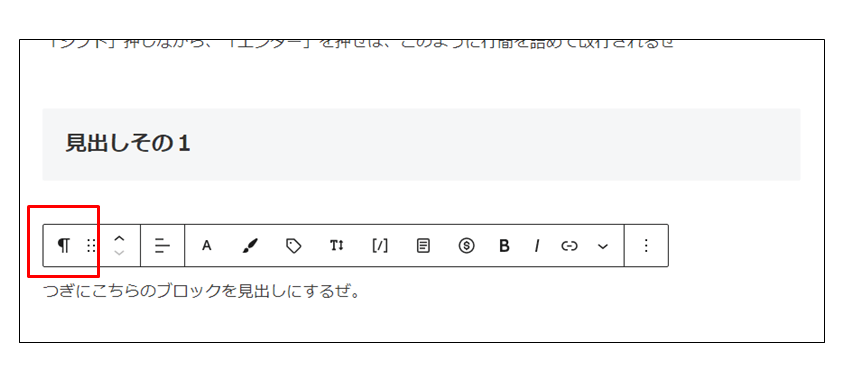
キトゥンスタイルを変えたいブロックを左クリックしたら、メニューがでてくるので、その左端を選択する。

 キトゥン
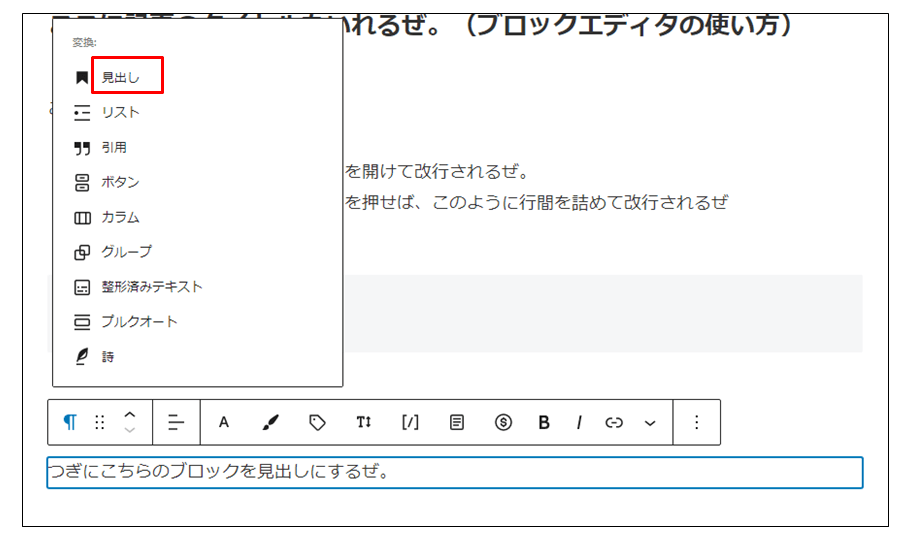
キトゥンそして、「見出し」を選択する

 キトゥン
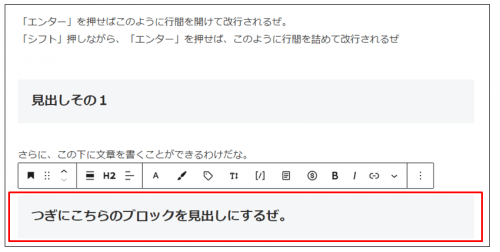
キトゥンこのブロックが見出しになる。

h2,h3,h4の意味
 キトゥン
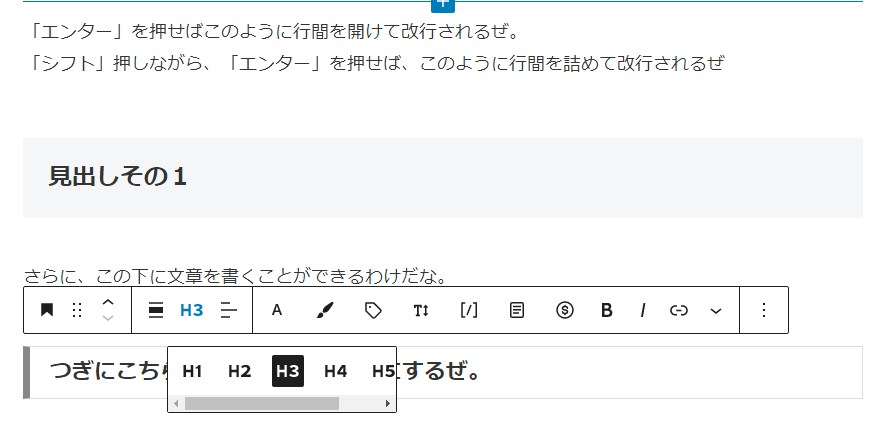
キトゥンついでに、h2,h3,h4というのも説明するぜ。今、このブロックはH2になっているが・・・

 キトゥン
キトゥンH3にするとデザインがかわる。

公開した記事↓


 編集:キャット
編集:キャットデザインを変えたいときつかうのか?
 キトゥン
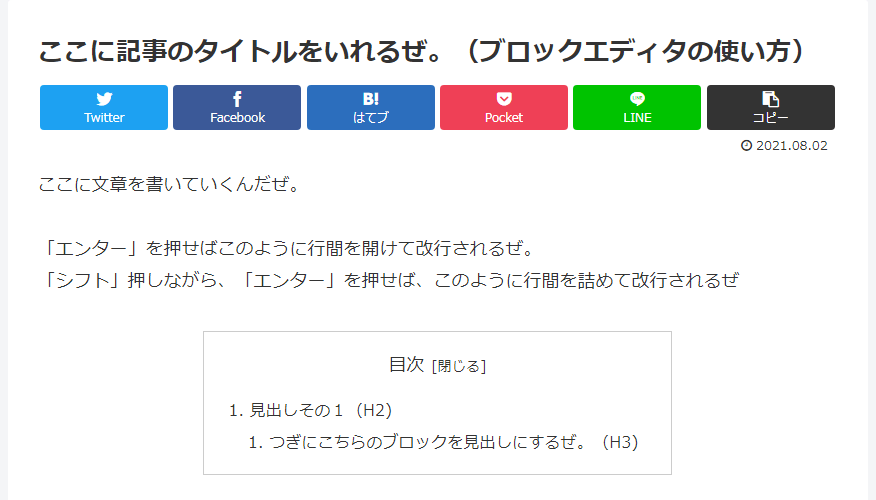
キトゥンというより、H2=大見出し、H3=中見出し、H4=小見出しという感じだな。上のように目次タイトルになる。なお、目次がつくのはおそらく、使ってる無料テンプレートCocoonの仕様だな。プラグインで追加もできるし、目次がないテンプレートもあるぜ。例えば、今書いているこの記事の目次はプラグインで表示している。
 編集:キャット
編集:キャットH1はないのかい?
 キトゥン
キトゥンあるけど、通常、記事の中で使うのはH2からだな。ここでは詳しくはなすと長くなるので省略するが。
 キトゥン
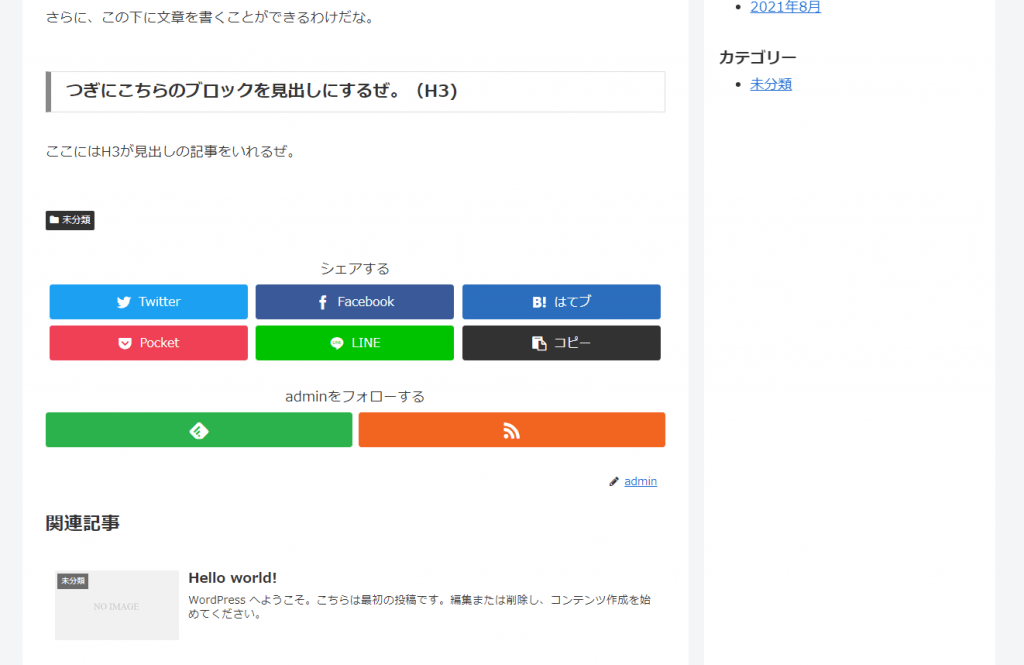
キトゥンなお、現在、記事全体はこんな感じです。


文字に装飾をする。
 キトゥン
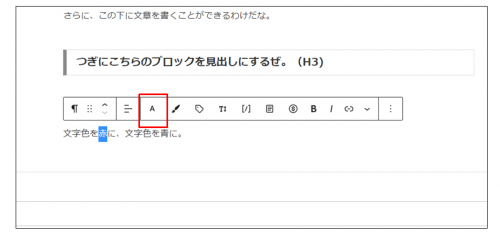
キトゥンテキストを入力したあと、範囲を選択して、文字ツールで色を変えたり、大きさを変えたり、太字にしたりできる。ただし、この機能は使用しているテンプレートにより異なる場合もあるので注意。ここではCocoonの場合です。

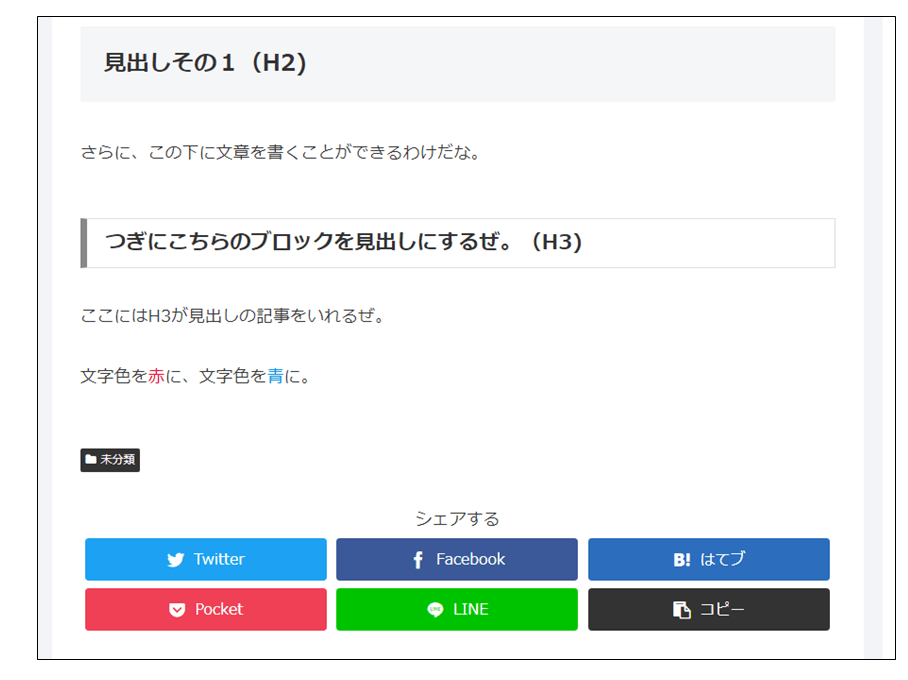
公開記事

リンクを貼る
 キトゥン
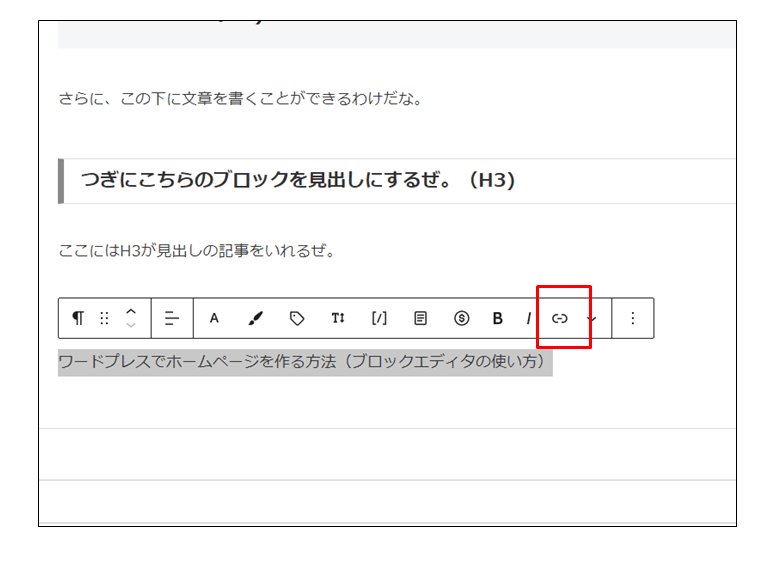
キトゥン範囲を選択して、下のリンクマークをクリック。

 キトゥン
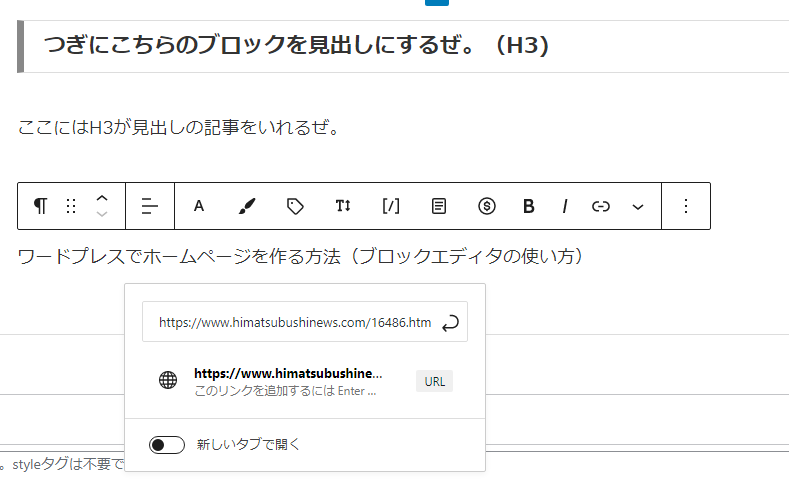
キトゥンリンクさせたいサイトのURLをコピペで貼り付ける。そして、矢印マークの送信ボタン。

 キトゥン
キトゥンちゃんとリンクが動くことを記事を公開して、確認してください。

記事をカテゴリ分けする
 キトゥン
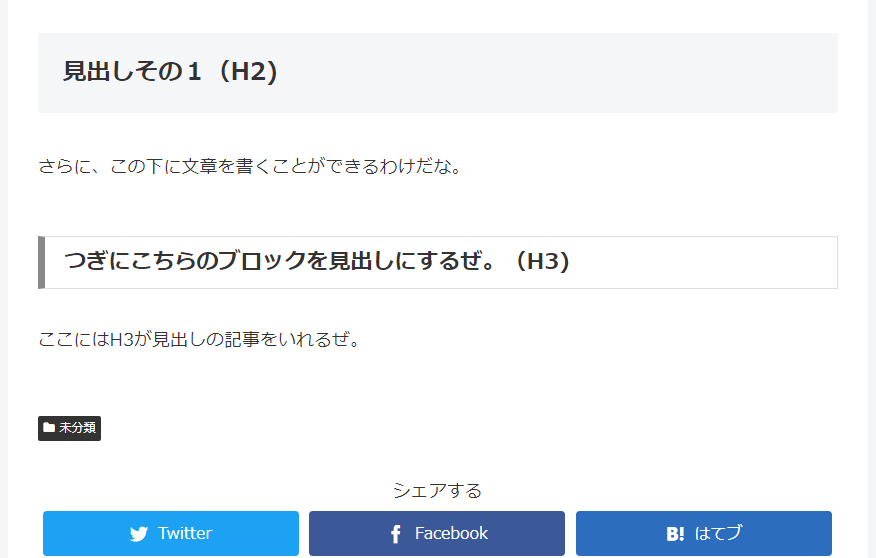
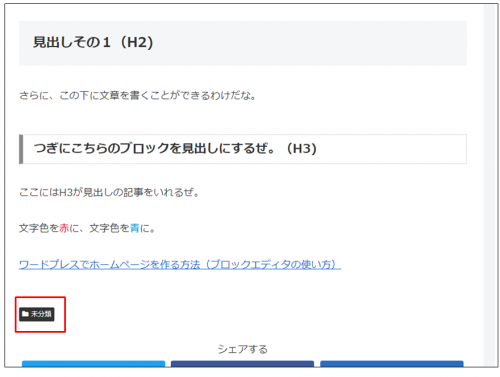
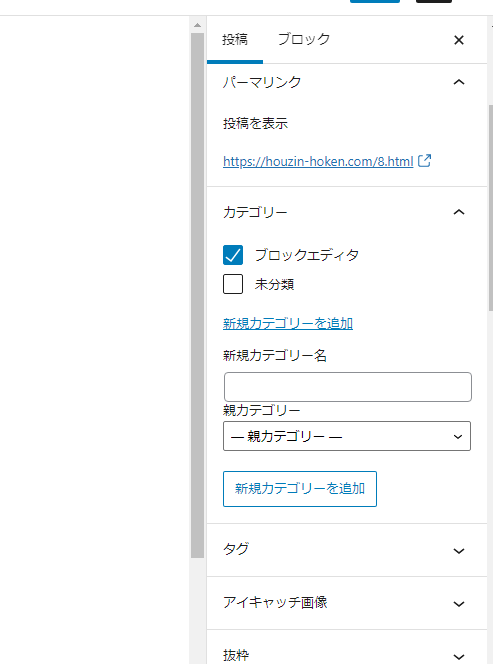
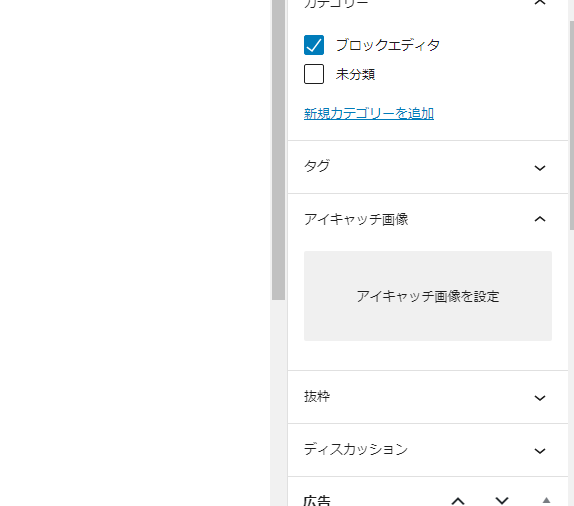
キトゥン公開した記事は、このように「未分類」になっているので、カテゴリにわけることをおすすめするぜ。

 キトゥン
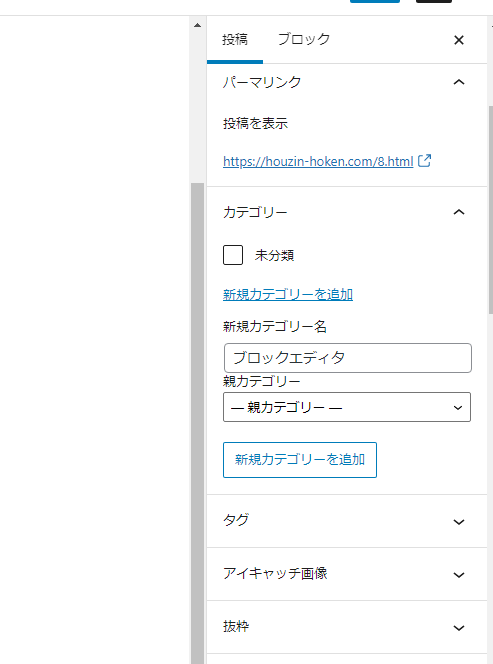
キトゥン右のメニューから「カテゴリー」を選択して、自分で決めることができる。


 キトゥン
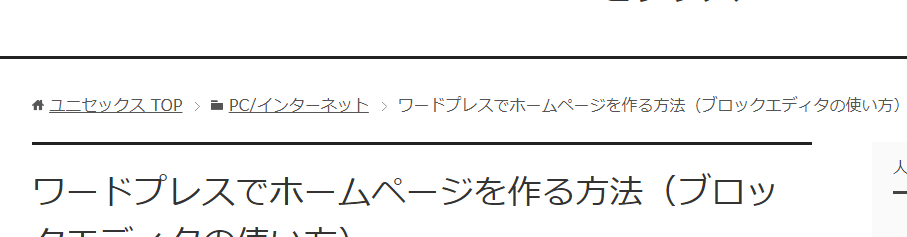
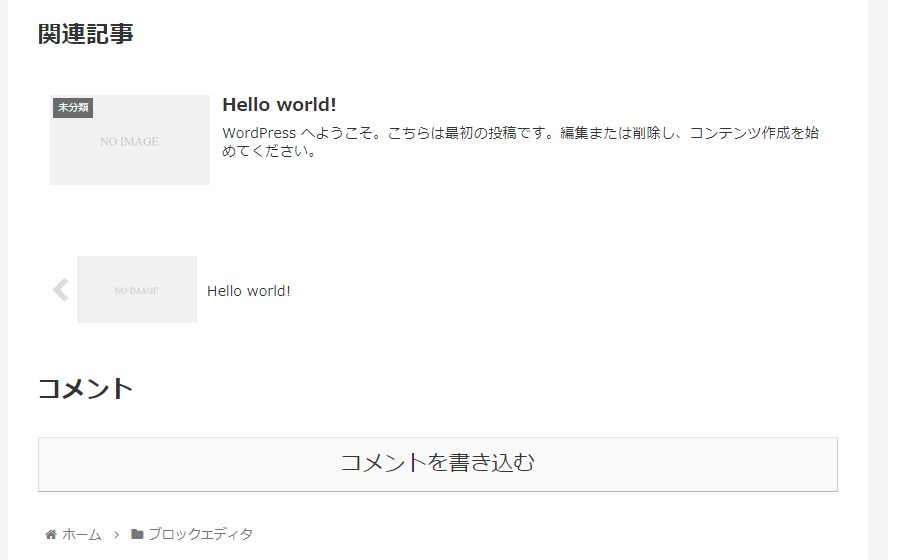
キトゥンそうすると、公開した記事にもカテゴリーが入る。

 キトゥン
キトゥンテンプレートによっては、「パンくずリスト」として、サイトの上の方にも表示される。

 キトゥン
キトゥンCocoonはサイトの下の方に表示されるから、わかりにくい。こういうのが無料テンプレートはかゆいところにちょっと手が届かない。SEOや的にも重要だといわれてるんだがな。

記事に画像を入れる。
 キトゥン
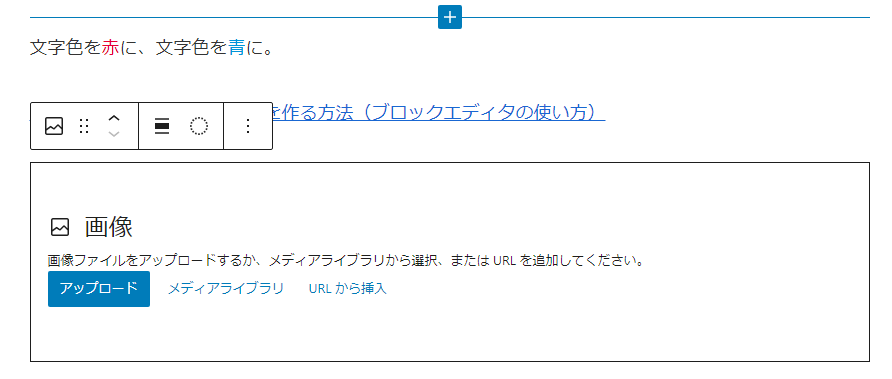
キトゥンブロックから「画像」を選ぶ。そして、用意した画像をアップロードする。


 キトゥン
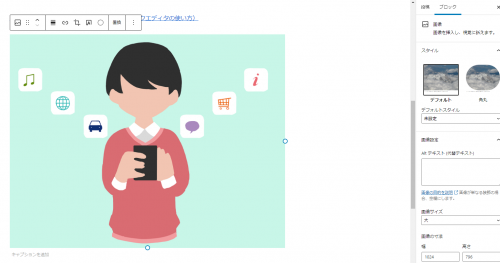
キトゥン投稿される。大きい場合は画像のブロックを選択すると、右のメニューにサイズの変更メニューが出るので、これで調整する。画像サイズで決めてもよいし、画像の寸法を自分で決めても良い、横幅を決めれば、縦は自動で調整されるぜ。


 キトゥン
キトゥン描画ツールで画像を真ん中に寄せることもできる。もちろん、右寄せ、左寄せも調整可能だ。

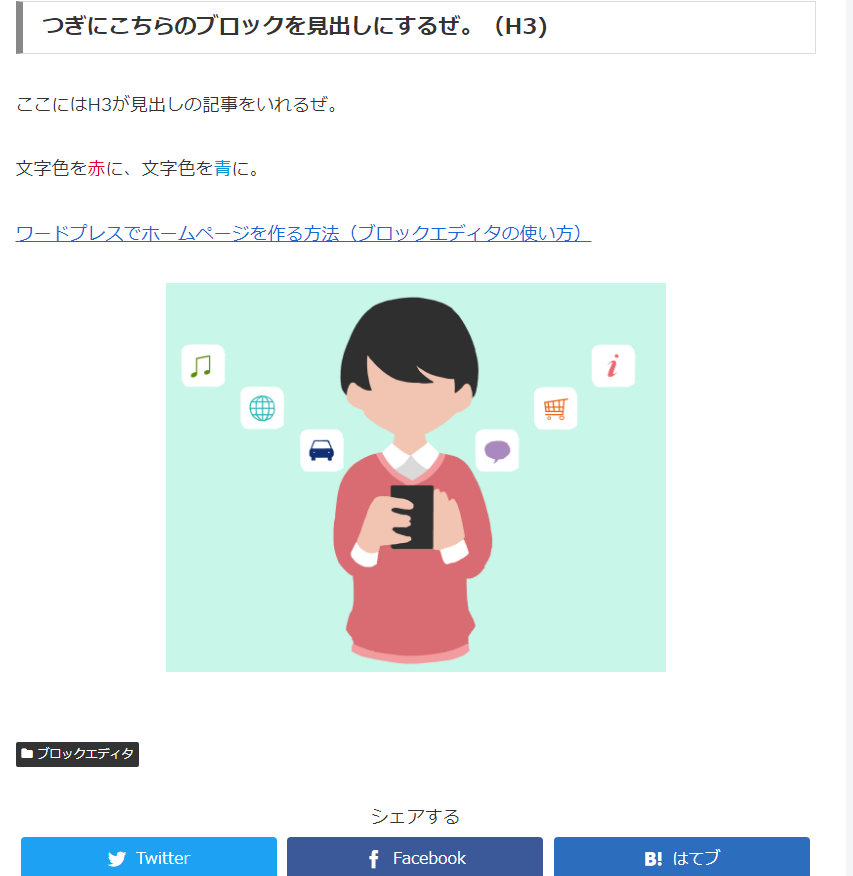
公開記事

アイキャッチを入れる。
 編集:キャット
編集:キャットアイキャッチとな?
 キトゥン
キトゥントップページなどに表示されるイメージ画像だな。今はなにも入っていない。

 キトゥン
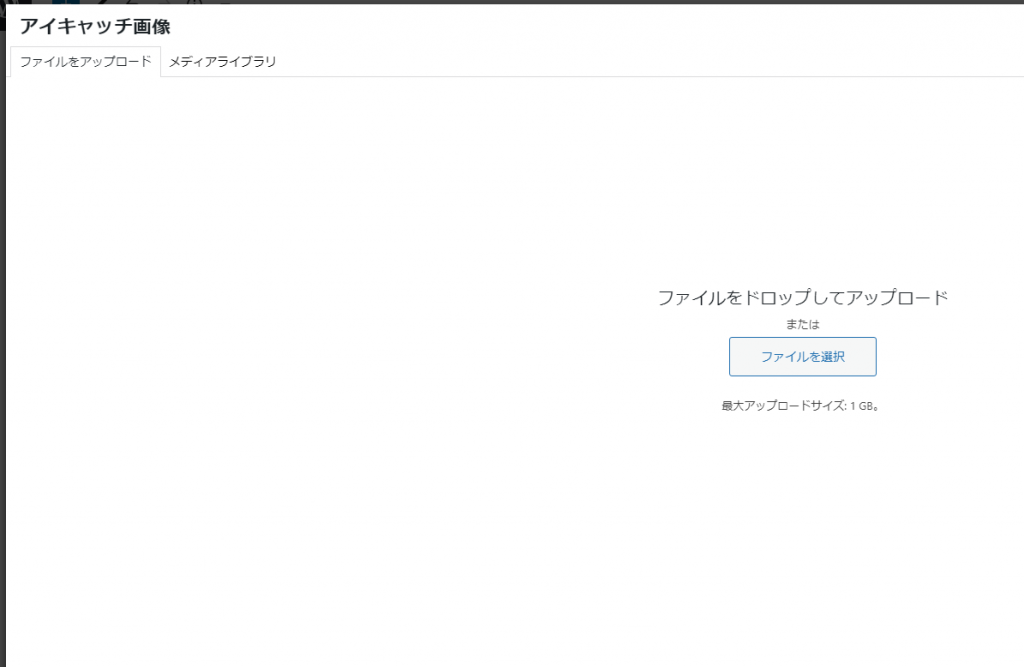
キトゥン右のメニューから、「アイキャッチ」を選択し、ここで設定する。別に新しい画像をアップロードしてもよいし、記事のなかで使ったものを含め、すでに使用した画像を使っても良い。今回は記事のなかで使ったものを再利用しているぜ。なお、アップロードする場合は、ドラッグアンドドロップで落とすこともできるぜ。



 キトゥン
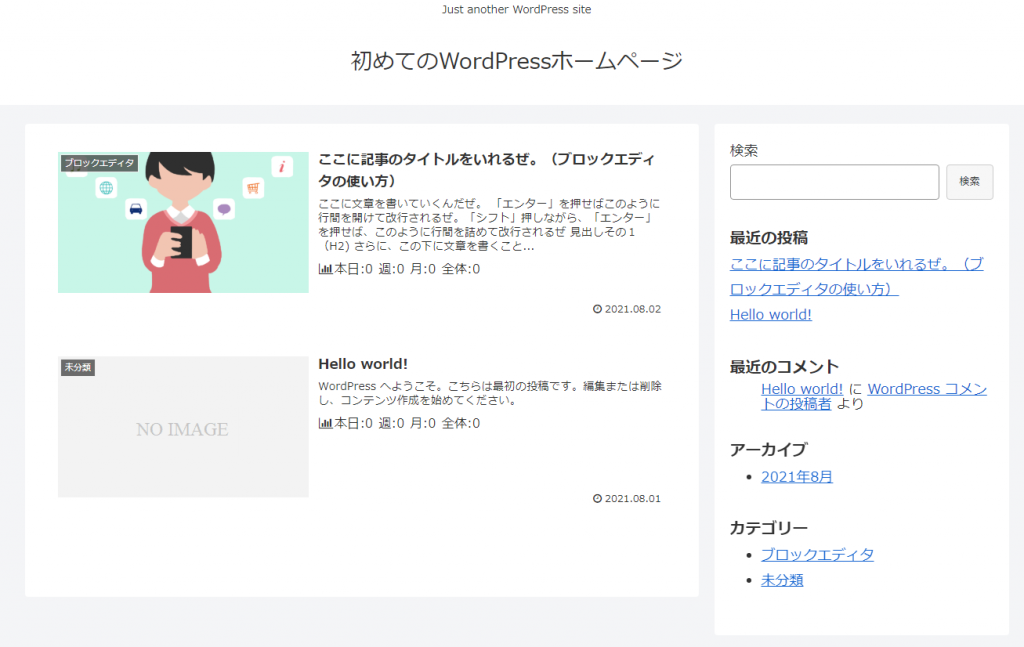
キトゥンアイキャッチが設定される。なお、テンプレートによってはアイキャッチのないものもあるし、自動でいれられるものもあるぜ。

ブロックエディタで2カラムの記事を書く
 キトゥン
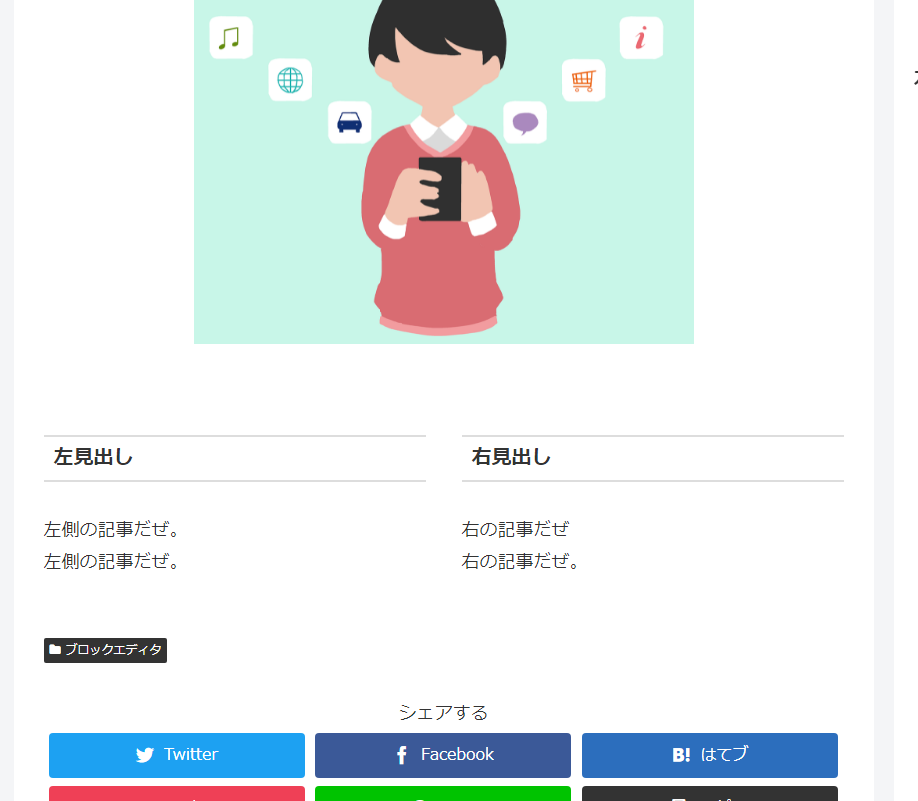
キトゥン2カラムの記事とはこんな記事だな。

 編集:キャット
編集:キャットおお!サイトぽくってかっこいいな!
 キトゥン
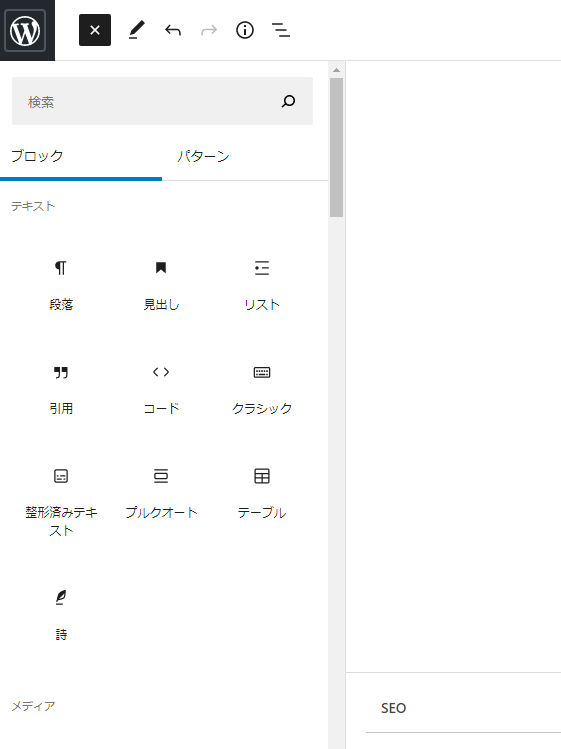
キトゥン投稿画面の左上「+」ボタン。ここをおすと、もっと様々なブロックが挿入できる。


 キトゥン
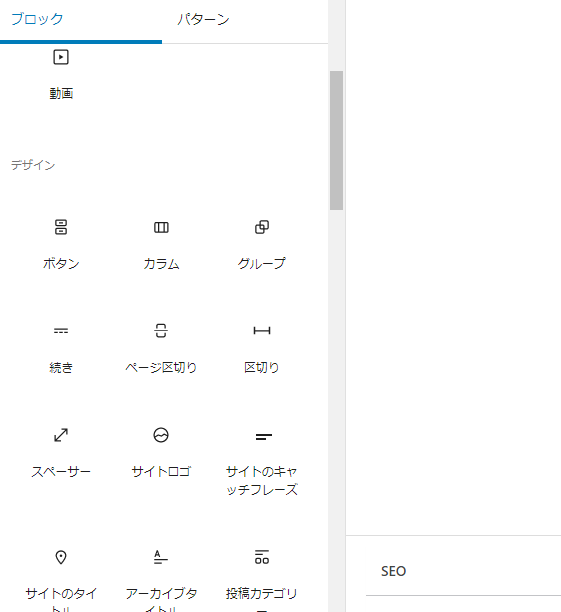
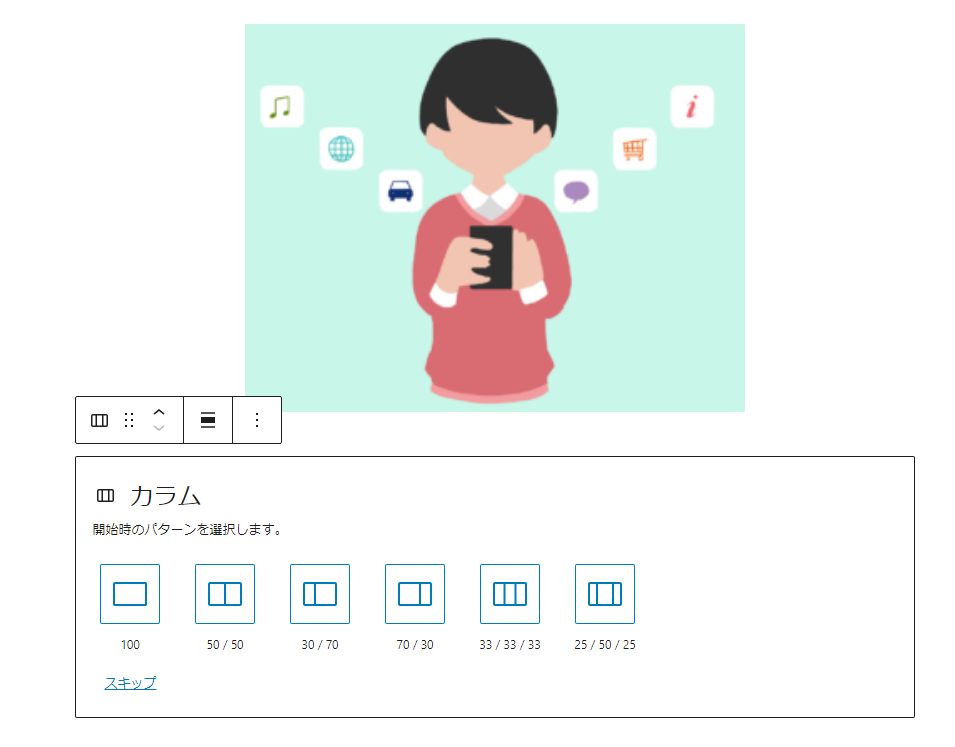
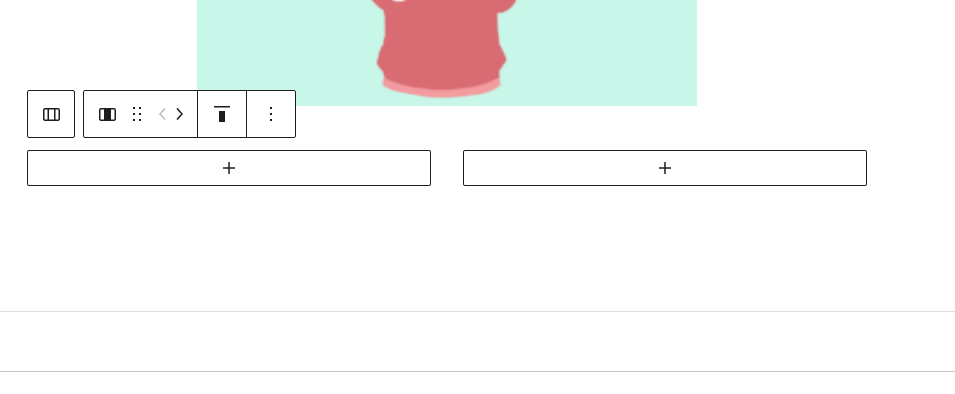
キトゥン今回はデザインから「カラム」を選択し、さらに50/50を選択する。


 キトゥン
キトゥンすると、左右のボックスができるので、こちらに見出しや段落をいれていくぜ。


 キトゥン
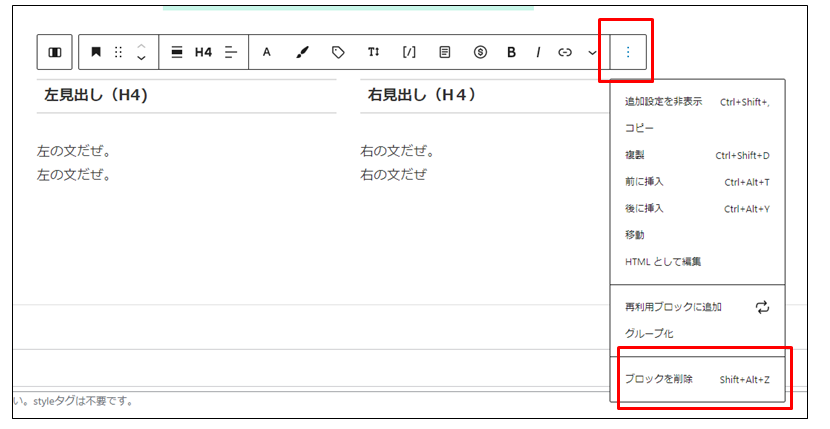
キトゥンなお、書いたブロックを削除したい場合は、削除したいブロックを選んで、メニュー一番右から削除できる。

 編集:キャット
編集:キャットこれを使えば、画像のよこにも文が打てるんだな。
 キトゥン
キトゥンそうだな、実はワードプレス含めホームページでは画像の横に文字ををいれるというのは難しかった。このブロックエディタなら、左右どちらかのブロックを画像にすればいいから簡単だ。
ブロックを動かす
 キトゥン
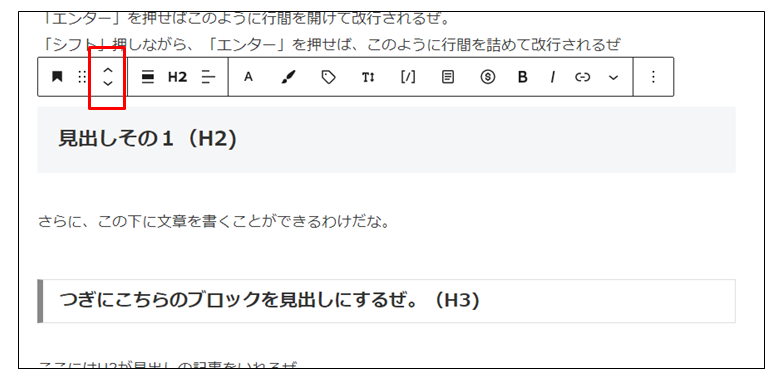
キトゥン例えば、文の前後を入れ替えたい場合などに便利だ。動かしたいブロックを選択し、上下ボタンを動かすと、ブロックが移動する。

 キトゥン
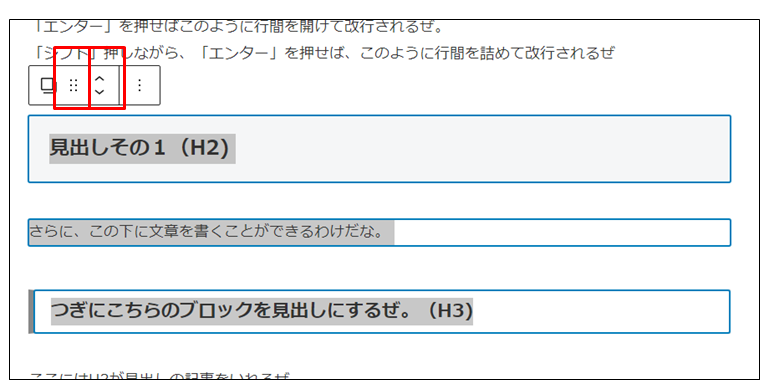
キトゥン複数行、まとめて選択すれば、まとめて上下できる。また、上下ボタンの左のボタンでブロックをつかんで動かすこともできる。(ドラックできる。)

記事を削除する
 キトゥン
キトゥン投稿一覧から、削除したい記事のところに、マウスオーバーすれば、「ゴミ箱に移動」することができる。ここでは、「Hello world!」を削除するが、修正して、自分の記事を書いてもOKだぜ。

 キトゥン
キトゥン以上がワードプレスのブロックエディタの基本操作だ。もっといろいろできるから、自分でもためしてほしいぜ!
 編集:キャット
編集:キャット最後まで読んでいただきありがとうございました!この記事が役に立ったと思った人は、ツイートや、いいねをお願いします!
参考
Cocoon:今回しようしている無料ワードプレステンプレート
賢威:当サイトも使用しているおすすめ有料ワードプレステンプレート